Table Of Content

Mastery of proportion allows designers to effectively communicate visual narratives and ensure aesthetic appeal. The use of proportion in art and design is an essential element for creating eye-catching compositions. It helps to create balance, unity and harmony, while also providing a sense of realism and depth. Proportion can be used to vary the size and scale of elements within a composition.
Balance in Website Layouts
These parts would accurately reflect the known measurements of the mountain and figures in life. Hierarchical proportion is when proportion is use to depict a hierarchy within an image. The proportions of different elements can have connotations to social status and depict social classes through art. Though a harmonious relationship is typically desired, art and design that is intentionally disproportionate makes a statement. For example, architecture intended to make an impression is typically a size that dwarfs the human viewer. Examples of this are cathedrals, skyscrapers, or government buildings.
The Principles of Beautiful Web Design, 4th Edition - Section 1 - SitePoint
The Principles of Beautiful Web Design, 4th Edition - Section 1.
Posted: Thu, 25 Mar 2021 04:10:13 GMT [source]
Understand the Rule of Thirds
Understanding and utilizing these design principles is essential for creating compelling and impactful visual communications. White space, often referred to as negative space, is a crucial principle of design that pertains to the unmarked portions of a layout. This space, which is not filled with text, graphics, or images, is instrumental in creating an effective visual hierarchy. By incorporating white space around and within elements, designers enhance readability and focus the viewer’s attention on specific content. It also contributes to a design's overall balance, preventing it from appearing overcrowded and chaotic.
Principles of Design: Unity
When the relative size of one object seems wrong or out of balance with respect to another object, it is ‘out of proportion’. Let us get a closer look at the topic with an example of proportion on Avrox’s website. On their site, a dominantly large product image is used to draw attention towards it.
Emphasis
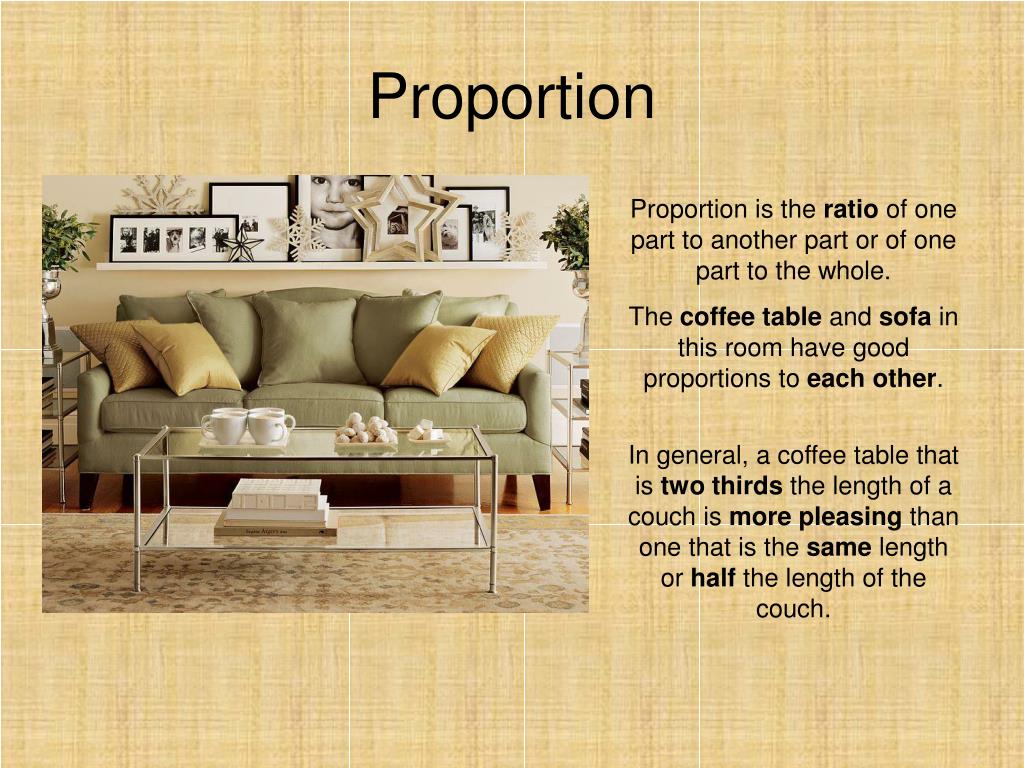
This involves arranging furniture and other objects in a way that maximizes the use of space while maintaining a balanced and harmonious feel. The goal is to create a room that feels comfortable and inviting, while also being functional and efficient. When designing a room, it’s important to consider the proportion of each element in relation to the others. For example, a large sofa might look out of place in a small room, while a tiny coffee table might get lost in a large space.
Designers can create emphasis through contrast, color, size, and placement. For instance, a brightly colored object against a subdued background naturally draws the eye, just as a larger element dominates smaller ones. This principle is crucial in guiding the viewer’s journey through the design, from the most significant aspect to secondary features. The principles of design are essential tools that guide designers and professionals in crafting visually compelling and effective compositions. From balance and contrast to rhythm and unity, each principle plays a pivotal role in enhancing the clarity, appeal, and functionality of designs. By mastering these principles, designers can create works that not only catch the eye but also sustain interest and communicate messages powerfully.

On your composition, you can show contrast with contrasting colors, light and dark hues, small and big shapes, thin and thick fonts, and more. To achieve realistic depth and scale in cityscapes, artists will use linear perspective. This involves drawing a horizon line, a vanishing point and having all buildings and objects in the image converge to that point. This creates the illusion of buildings receding into the distance. Grids are used by artists to provide an organised structure to their work and help them achieve accuracy when drawing.
What is Proportion in Art?
These exercises will help you develop a keen eye for balance, which is crucial in creating effective and engaging designs. Remember, these exercises aren't just about creating perfect designs. They're also about understanding why certain proportions work and others don't. Now that we've unraveled the difference between proportion and balance, let's take a look at how these principles play out in real-life design scenarios. Flooring is an often-overlooked element in proportion to interior design. The size of the tiles or planks should be proportional to the size of the room.
Scale
We’ve all seen a design that has a lot of elements, but none of which is compatible with the other. For example, if you’re designing any kind of logo, you can create contrast with a pink background, blue or green elements, and white text. Artists create the illusion of size and scale within a composition. The figures in this painting by Edgar Payne occupy a smaller proportion of the canvas compared to the mountain. This gives the viewer a sense of the size and scale of the mountain. If the artwork was ‘to scale’, all the parts would be exactly the right size in relation to one another.
It should give the viewer a sense of harmony and not make them feel uneasy. Manipulating proportion can change the way viewers interact with and respond to your design. By incorporating the right elements of proportion, you can often control viewer reactions.
A designer should consider the intended use of the space and ensure that the proportions of the furniture and decor allow for easy movement and functionality. Furniture is an essential element of interior design, and its proportion plays a crucial role in determining the overall look and feel of a space. When choosing furniture, it is essential to consider its size, shape, and height to ensure that it is in proportion with the rest of the room. The product image is relatively larger and given highlighting than all other elements in UI to create a sense of importance. In this article, we will learn about what proportion actually is and how you can apply scale and proportion to enhance your designs. Rhythm is like a combination of pattern, movement, and repetition.
Everything appears to be in its proper place and there are no jarring elements that stand out in a negative way. Balance within a composition can be achieved in a couple of different ways. It’s achieved when elements on either side of a central vertical axis are basically the same. For example, two text blocks on either side of the page would create symmetrical balance, even if the content of those blocks wasn’t identical. Making something very large or very small in comparison to the other elements of your design will often evoke humor in your audience. Your audience may, for example, laugh at an oversized nose or chin on a caricature or an image of a dog much larger than the person walking it in the image.
Whether creating a social media post to inform customers about a new feature or developing a lengthy email communication strategy, you need to have your priorities in place. I'm a design writer, design mentor, and entrepreneur leading Laura Keung Studio, currently based in Munich, Germany. With 12 years of experience in the design industry, I lead my own design studio and collaborate with other creatives on branding and editorial design projects.

No comments:
Post a Comment